2018.08.22
カテゴリ:ホームページ作成
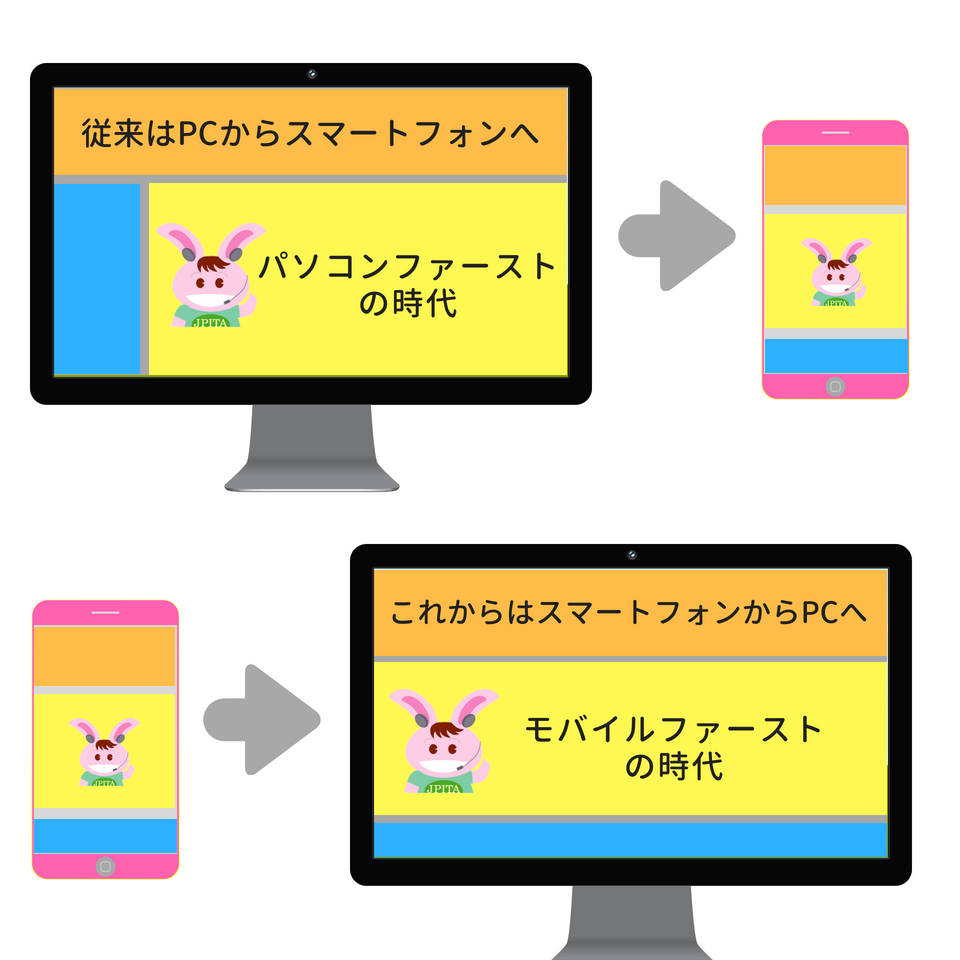
モバイルファーストの時代
Webページをパソコンで閲覧する方法が主流だった時代は、左右のいずれかにメニューのある「2カラム」や、左右両方にメニューのある「3カラム」のデザインが主流でした。
この時代を「パソコンファースト」と呼んでいます。
現在は、スマートフォンやタブレットでWebページを閲覧する方が増えつつあります。
そのため、従来のように左右にメニューを表示せず、縦に要素を積んでいく「シングルカラム」のデザインが主流になりつつあります。
この時代を「モバイルファースト」と呼んでいます。
デザインの主流が「パソコンファースト」から「モバイルファースト」へ移行した理由は、
その方が見やすいからです。
画面の小さなスマートフォンの場合、タップしてWebページを切り替えるより、画面をスクロールするだけで閲覧できるWebページの方が見やすく、ストレスもありません。また情報をひとつの文脈の中で知ることができるため、集中しやすいメリットもあります。